🤫 You're sleeping on Deno Deploy - Part 1: Static Astro Deployments
I recently searched for a simple way to deploy a static site, compiled from an astro codebase. My first thoughts went to
- surge.sh
- Vercel
- Netlify
But, they all have problems I don’t like:
- surge.sh: Does support custom domains, but does not provision an https certificate for them, so they are practically useless for a prod deployment.
- Vercel & Netlify: I tried it, but they both look overloaded and confusing to me (I’m not a big react/NextJS guy, so I skipped this wave entirely).
After some more searching, I found this nice trick to host simple static sites on deno deploy:
# Entrypoint
jsr:@std/http/file-serverHow to deploy a static site on Deno Deploy
Prepare the repo
-
Make a repo which has static files or can output static files, like astro.
-
Build the site (I use bun for that):
bun run build=> this will create adistfolder with the static files (only for testing or deploying withdeployctl). -
Add a
.github/workflows/deploy.yamlfile with the following content:name: Deploy on: push: branches: main pull_request: branches: main jobs: deploy: name: Deploy runs-on: ubuntu-latest permissions: id-token: write # Needed for auth with Deno Deploy contents: read # Needed to clone the repository steps: - name: Clone repository uses: actions/checkout@v4 - name: Install Deno uses: denoland/setup-deno@v2 with: deno-version: v2.x - name: Install Node.js uses: actions/setup-node@v4 with: node-version: lts/* - name: Install bun uses: oven-sh/setup-bun@v2 - name: Install step run: "bun install" - name: Build step run: "bun run build" - name: Upload to Deno Deploy uses: denoland/deployctl@v1 with: project: "blog-deno-astro-static" entrypoint: "jsr:@std/http/file-server" root: "dist" -
Some notes to this github actions file:
- Since I use bun to manage dependencies and build the site, I have to add the bun install step.
- In the last step, you can replace the
projectname with your own project name you want to have on deno deploy.
You can also see the most important part of this blogpost here – the
entrypointfield!Deno Deploy expects your repo to contain a kind of
server.tsorserver.mjsfile which starts a server itself. However, we only want to host static files, so we don’t have a js/ts module with server code in it.The trick is now: we can simply use ANY jsr Module as an entrypoint, which runs a server! Kindly the deno team offers us the package
jsr:@std/http/file-serverwhich we can use as our entrypoint! Since we set the root directory todist, it will simply serve up the whole folder and we’re good to go! *1 -
Make sure to commit the github actions file to the repo!
Create the project in Deno Deploy
Create the project in Deno Deploy
-
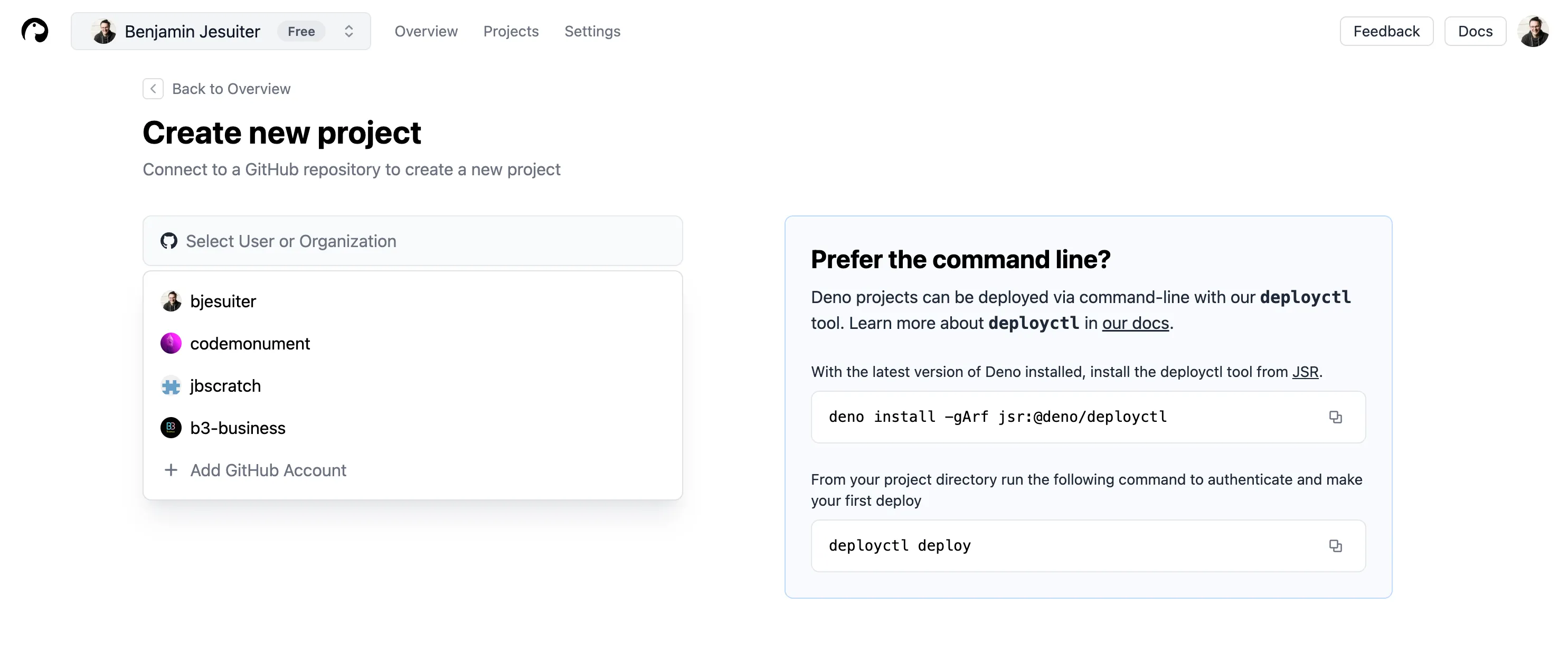
Go to deno deploy, register if needed and create a new project with the black button (or with the assistant, if this is your first project).

-
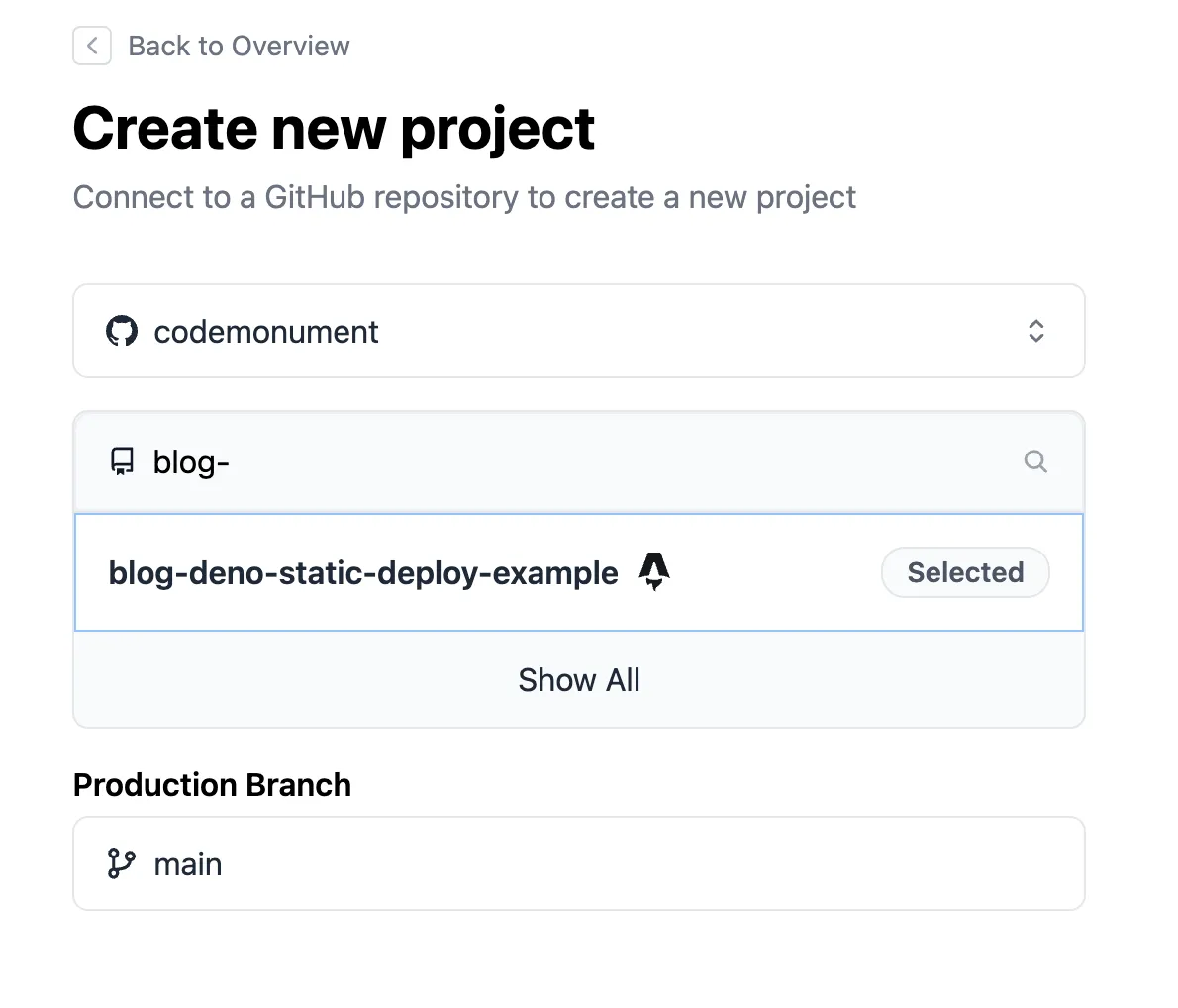
Select a repo from your connected github account as the source. If you want to use the deployctl as described there, you can do so with the local build you did earlier. But for this blogpost, we’ll use the github integration.

-
With the right repo selected, you’ll see that deno deploy automatically detects, that this is an astro project.

-
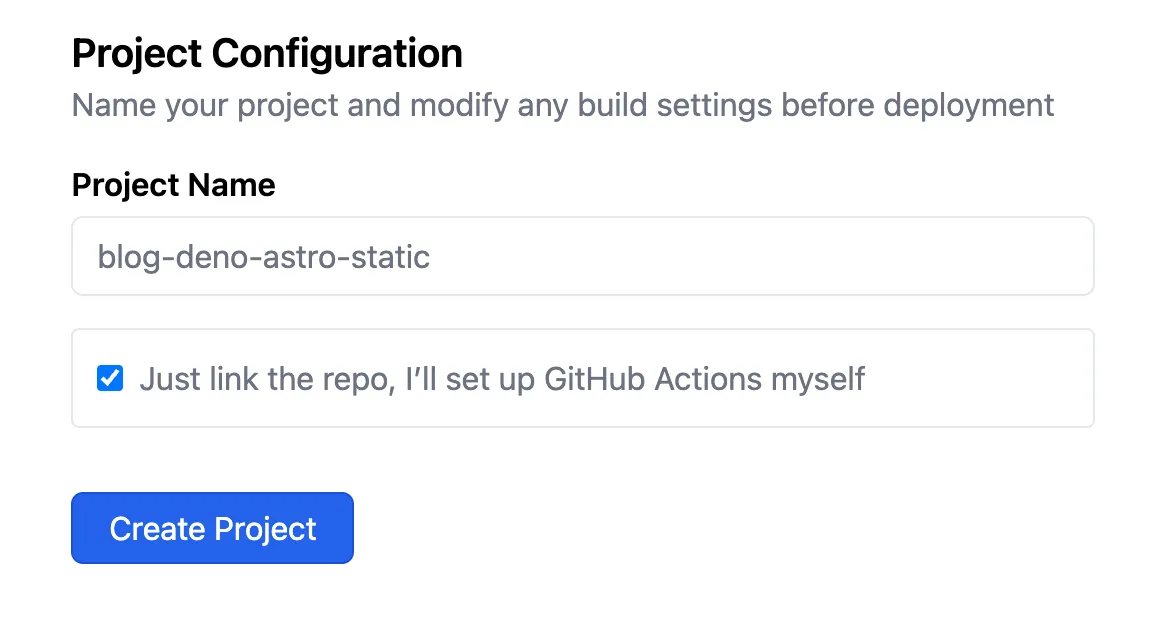
In the project config below, make sure to select
Just link the repo, I'll setup github actions myself!
-
Now we can click on
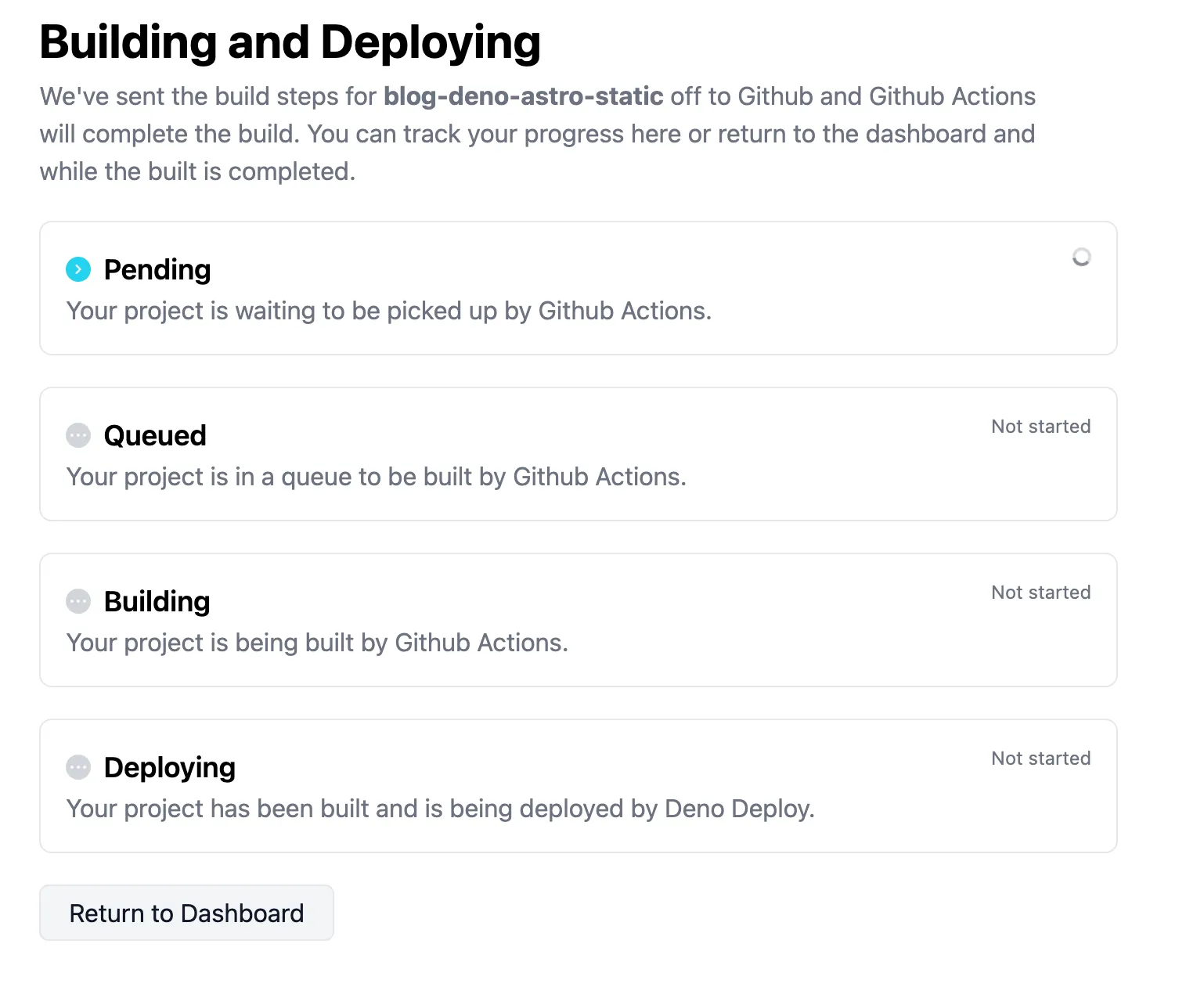
Deployand wait for the build to finish.
And so it runs!
You can view the example deployment at: https://blog-deno-astro-static.deno.dev/
Please write me on Bluesky or X/Twitter if you have any questions or feedback!
*1 Serving the whole dist folder might not be enough when hosting static single page apps.
The deno team is working on a new deno deploy version which will fully support serving single page apps.
It is in Early Access right now, so it’s called Deno Deploy EA